Membuat Headline News Post Blogger
Headline News Blogger

![]()
Fungsi dari headline News ini yaitu dapat menampilkan Recent Post Blog dengan dengan tampilan yang berbeda, maksud saya berbeda disini adalah dapat menampilkan 10 postingan terbaru pada setiap halaman blog dengan penempatan float melayang, artinya Recent Post akan selalu terlihat oleh pengunjung anda.
Ok begini cara memasang nya :
1. Buka akun Blogger anda, kemudian
2. Klik, Tata Letak
3. Tambah Gadget > Html/JavaScipt
4. Kemudian Copy kode dibawah
<script type="text/javascript">5. Ganti Url Blog yang berwarna Merah dengan Url Blog anda
var hn_url_blog = "http://www.sitelearning.net/";
var hn_jumlah_post = 10;
var hn_warna_latar = "#FFFFFF";
var hn_warna_garis = "#FF0000";
var hn_posisi = "bottom";
var hn_tampilkan_judul = true;
var hn_backlink = true;
</script>
<script src="http://yourjavascript.com/61821261520/headlinenews_sitelearning.txt">
</script>
6. Simpan dan Lihat hasilnya.
Semoga Bermanfaat.. Salam Admin
Cara membuat footer menjadi banyak kolom
Sebenarnya membuat footer blogspot menjadi 3 kolom dapat kita lakukan dengan mudah pada Template Designer yang sudah tersedia pada Blogger, namun ada bebarapa template yang tidak mendukung atau support dengan template designer tersebut.

Berikut ini adalah cara membuat sendiri untuk menambahkan kolom pada Footer pada blog menjadi 3 atau 4 kolom, dengan menambahkan sedikit CSS sebagai penyusun rangka layout template anda:
Kemudian Cari kode berikut
Ganti/Replace dengan kode dibawah
Simpan template anda.
Semoga berhasil.

Berikut ini adalah cara membuat sendiri untuk menambahkan kolom pada Footer pada blog menjadi 3 atau 4 kolom, dengan menambahkan sedikit CSS sebagai penyusun rangka layout template anda:
- Masuk ke akun Blogger.
- Klik pada Tab Template > Edit Html
- Copy Css berikut dan letakan tepat diatas kode ]]></b:skin>
#lower {
border-top: #737373 6px solid;
margin:auto;
font-family: Georgia;
width: 968px;
padding: 0px 0px 10px 0px;
background:#1f1f1f;
}
#lower a {
color: #DBDBDB;
font-family: Georgia;
}
#lower-wrapper {
margin:auto;
font-family: Georgia;
padding: 20px 0px 20px 0px;
width: 960px;
}
#lowerbar-wrapper {
background:#1f1f1f;
float: left;
color: #ebedee;
font-family: Georgia;
margin: 0px 5px auto;
padding-bottom: 20px;
width: 32%;
text-align: justify;
font-size:100%;
line-height: 1.6em;
word-wrap: break-word;
overflow: hidden;
}
.lowerbar {margin: 0; padding: 0;}
.lowerbar .widget {margin: 0; padding: 10px 20px 0px 20px;}
.lowerbar h2 {
margin: 0px 0px 10px 0px;
padding: 3px 0px 3px 0px;
text-align: left;
color:#fff;
text-transform:uppercase;
font: bold 16px Georgia;
border-bottom:3px double #666666;
}
.lowerbar ul {
list-style:none;
margin: 0;
padding: 0;
}
.lowerbar li a {
width: 265px;
font-family: Georgia;
background: #3f3f3f;
border: 1px solid #111;
line-height: 1.4em;
-moz-border-radius: 5px;
padding: 0.5em;
margin-bottom: 11px;
margin-right: 3px;
-webkit-border-radius: 5px;
overflow: hidden;
color:#000000;
}
.lowerbar li a:visited {
width: 265px;
font-family: Georgia;
background: #3f3f3f;
border: 1px solid #111;
line-height: 1.4em;
-moz-border-radius: 5px;
padding: 0.5em;
margin-bottom: 11px;
margin-right: 3px;
-webkit-border-radius: 5px;
overflow: hidden;
color:#000000;
}
.lowerbar li a:hover {
background: #4f4f4f;
border: 1px solid #7a7a7a;
line-height: 1.4em;
-moz-border-radius: 5px;
padding: 0.5em; -webkit-border-radius: 5px;
overflow: hidden;
color:#000000;
}
.lowerbar a {
font-family: Georgia;
background: #3f3f3f;
border: 1px solid #111;
line-height: 1.4em;
float:left;
-moz-border-radius: 5px;
padding: 0.5em;
margin-right: 3px;
margin-bottom: 11px;
-webkit-border-radius: 5px;
overflow: hidden;
color:#000000;
}
.lowerbar a:hover {
background: #4f4f4f;
border: 1px solid #7a7a7a;
line-height: 1.4em;
-moz-border-radius: 5px;
padding: 0.5em; -webkit-border-radius: 5px;
overflow: hidden;
color:#000000;
}
<div id='page-footer'>
<div id='lower'>
<div id='lower-wrapper'>
<div id='lowerbar-wrapper'>
<b:section class='lowerbar' id='lowerbar1' preferred='yes'>
<b:widget id='HTML2' locked='false' title='Langganan Artikel' type='HTML'/>
</b:section>
</div>
<div id='lowerbar-wrapper'>
<b:section class='lowerbar' id='lowerbar2' preferred='yes'>
<b:widget id='Followers1' locked='false' title='Anggota Blog' type='Followers'/>
</b:section>
</div>
<div id='lowerbar-wrapper'>
<b:section class='lowerbar' id='lowerbar3' preferred='yes'>
<b:widget id='HTML9' locked='false' title='FB Like' type='HTML'/>
</b:section>
</div>
Cara menggunakan Find and Replace MS Word
Cara Menggunakan Find Replace Text pada Microsoft word dan Excel
Secara umum find and Replace digunakan untuk mencari kata dan menggantikan(Replace) suatu kata dengan cepat, yang secara detil akan kita bahas dibawah ini.
FIND and REPLACE
Sekarang langsung kita praktekin aja, saya anggap anda sudah membuka salah satu program MS. Office Word atau Excel dimana dalam lembar dokumen anda sudah ada beberapa kalimat. dan kita akan menggunakan Fungsi Find dan Replace ini untuk menggantikan satu atau beberapa kata yang akan kita Ubah. Lihat pada contoh dibawah :
 |
| Contoh menggunakan MS.Word |
Pada dokumen Word anda,
Click tab EDIT > Find, atau Tekan Shortcut Ctrl+F. akan keluar windows seperti diatas. silahkan ketikan kata yang SALAH pada kolom Find what, dan Gantikan dengan Ejaan yang benar pada kolom Replace with. pada contoh ini saya ingin merubah/mengganti kata T3BAL dengan Kata TEBAL.
Click Replace hanya untuk menggantikan satu kata.
Click Replace All Jika dalam satu dokemen terdapat banyak kata T3BAL (Kesalahan Pengetikan)
Semoga Bermanfaat.. Salam Admin.
Cara Install Windows XP
Tutorial Install Ulang Komputer dengan OS Windows XP
Cara menginstal ulang komputer beserta gambar (tutorial) Ikuti langkah berikut ini untuk memandu anda langkah demi langkah untuk memulai install ulang komputer dengan sistem oprasi Windows Xp.. Sebelumnya periksa terlebih dahulu persyaratan minimum yang dianjurkan untuk menginstall windows Xp
Persyaratan Minimum untuk menginstal Windows Xp
Persiapkan CD master Windows XP terlebih dahulu
Langkah pertama adalah Mengatur First Booting pada BIOS PC/Laptop Anda ke CD/DVD, caranya sebagai berikut:
Masukan CD master Windows XP anda ke CD/DVD Room, kemudian Restart PC anda. Sebelum Tampilan Windows Muncul tekan DEL untuk dapat masuk ke Settingan BIOS
Settingan BIOS dah Selesai, kemudian akan muncul tampilan seperti berikut :
Semoga Bermanfaat.. Salam Admin
Link keposting ini : Cara Menginstal Komputer | Install ulang PC | Install Windows XP
Cara menginstal ulang komputer beserta gambar (tutorial) Ikuti langkah berikut ini untuk memandu anda langkah demi langkah untuk memulai install ulang komputer dengan sistem oprasi Windows Xp.. Sebelumnya periksa terlebih dahulu persyaratan minimum yang dianjurkan untuk menginstall windows Xp
Persyaratan Minimum untuk menginstal Windows Xp
| 1. | Processor Pentium 233-megahertz (MHz) atau lebih (300 MHz diRekomendasikan) |
| 2. | RAM Minimal 64 megabytes (MB) (128 MB diRekomendasikan) |
| 3. | Space kosong pada Hardisk anda Minimal 1.5 gigabytes (GB) |
| 4. | CD-ROM atau DVD-ROM drive |
| 5. | Keyboard dan Microsoft Mouse |
| 6. | Video adapter dan monitor with Super VGA (800 x 600) atau diatasnya |
| 7. | Sound card |
| 8. | Speakers atau headphone |
Persiapkan CD master Windows XP terlebih dahulu
Langkah pertama adalah Mengatur First Booting pada BIOS PC/Laptop Anda ke CD/DVD, caranya sebagai berikut:
Masukan CD master Windows XP anda ke CD/DVD Room, kemudian Restart PC anda. Sebelum Tampilan Windows Muncul tekan DEL untuk dapat masuk ke Settingan BIOS
 |  |
| Klik pada tab Boot > Boot Device Priority | Ubah Setingan 1st Boot ke [CDROM]>F10[Save&EXIT]>Restart |
 |  |
| Licensing Agrement tekan F8 untuk melanjutkan | Membuat Partisi (tekan C) & Menentukan Kapasitas |
 |  |
| Enter untuk Install Partisi & Del untuk menghapus | Pilih NTFS File System (Quick) > ENTER |
Settingan BIOS dah Selesai, kemudian akan muncul tampilan seperti berikut :
 |  |
| Atur Regional dan Language > Configure > Next | Isi Nama dengan Organisasi > Next |
 |  |
| Mengisi Product Key / Serial Number > Next | Isikan Computer name > Next |
 |  |
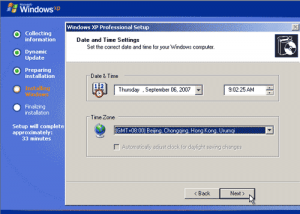
| Mengatur Waktu [TimeZone] > Next | Typical Settings = untuk windows default Custom Settings = mensetting sesuai keinginan |
 |  |
| Pilih No, dan Isikan Nama Workgroup > Next | Finish > Selamat Mencoba |
Semoga Bermanfaat.. Salam Admin
Link keposting ini : Cara Menginstal Komputer | Install ulang PC | Install Windows XP
Membuka atau Disable klik kanan Blogger
Untuk memproteksi keaslian konten, Baik itu Blog atau bahkan website profesional sekalipun, biasa nya para webmaster memproteksi konten mereka dengan cara mendisable Klik kanan pada situs ataupun Blog, dengan harapan tidak dapat diCopas oleh orang lain.
Ini hanyalah sekedar masukan dari saya, gunakanlah secara tepat untuk konten blog seperti apa yang harus anda proteksi, jangan sampai anda kehilangan pengunjung hanya karena anda menDisabled Right Click pada blog anda. berikut ini cara membuatnya :
1. Masuk Ke akun Blog anda
2. Klik Template>Edit Html
3. Cari Kode berikut <body>
4. Replace/Ganti dengan kode berikut :
Disable Klik Kanan dan Cara Membuka Klik Kanan
Pada contoh diatas, blog anda akan berfungsi Normal, artinya blog anda masih bisa Di Klik kanan oleh Pengunjung. Ubahlah Nilai True dari Tulisan yang telah saya berikan warna, dengan mengantikan Valuenya menjadi "return false"
Untung dan Ruginya jika mendisable klik kanan pada blog :
- Web/Blog aman dari Copaser
- Meminimalisir keaslian konten diCopas 100%.
- Akan mempersulit pengunjung jika weblog anda berisikan tentang Tutorial, Trick blog ataupun yang sejenis. karena Script-Css yang harusnya di Copy oleh pengunjung tidak bisa mereka terapkan.
- Pengunjung akan beralih dan mencari blog lain untuk konten yang sejenis.
Ini hanyalah sekedar masukan dari saya, gunakanlah secara tepat untuk konten blog seperti apa yang harus anda proteksi, jangan sampai anda kehilangan pengunjung hanya karena anda menDisabled Right Click pada blog anda. berikut ini cara membuatnya :
1. Masuk Ke akun Blog anda
2. Klik Template>Edit Html
3. Cari Kode berikut <body>
4. Replace/Ganti dengan kode berikut :
<body oncontextmenu='return true;' onkeydown='return true;' onmousedown='return true;'>5. Simpan Template anda.
Disable Klik Kanan dan Cara Membuka Klik Kanan
Pada contoh diatas, blog anda akan berfungsi Normal, artinya blog anda masih bisa Di Klik kanan oleh Pengunjung. Ubahlah Nilai True dari Tulisan yang telah saya berikan warna, dengan mengantikan Valuenya menjadi "return false"
'return false' = Mengaktifkan
'return true' = NormalKETERANGAN :
| onmousedown | = Tidak bisa Memblock isi konten |
| oncontextmenu | = Tidak bisa Klik kanan |
| onkeydown | = Tidak bisa menggunakan Ctrl+C |
Memasang Sosial Sharing Widget Blogger
Social Sharing dan Bookmarking
1. Ikuit langkah berikut:
2. Masuk ke Blogger anda>Design>Edit Html
3. Cari kode berikut
]]></b:skin>Letakan CSS berikut diatasnya
#SLearning-Share ul {list-style: none;clear: none;padding: 0px 0px ;margin: 5px 0;}
#SLearning-Share ul li {display: inline;background:none;margin:0;padding:0;}
#SLearning-Share ul li a {display: block;float: left;width: 32px;height:32px;background-image: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj6kvCeJD6MkxH_gw16u2ppCCJBqZNaJfDtQjQbPfY9Yj5uHybo-CaaZQIJ-dFaOmMkCP2yTgKJEbCi8ulGVn5AQ5eY1O548uOdPeFUzCMthxp48i-O5b-l1tAhdMG5aBcO2YkqggzKHi_y/s1600/way2blogging-share-icons-sprite.png') ;margin-left:3px;background-repeat: no-repeat;margin-right: 2px;-moz-transition: all 0.3s ease;-o-transition: all 0.3s ease; -webkit-transition: all 0.3s ease; -ms-transition: all 0.3s ease; transition: all 0.3s ease; }
#SLearning-Share ul li a.twitter {background-position: -0px -0px; }
#SLearning-Share ul li a.twitter:hover {background-position: -0px -33px; }
#SLearning-Share ul li a.facebook {background-position: -32px -0px; }
#SLearning-Share ul li a.facebook:hover {background-position: -32px -33px; }
#SLearning-Share ul li a.stumbleupon {background-position: -64px -0px; }
#SLearning-Share ul li a.stumbleupon:hover{background-position: -64px -33px; }
#SLearning-Share ul li a.digg {background-position: -192px -0px; }
#SLearning-Share ul li a.digg:hover {background-position: -192px -33px;}
#SLearning-Share ul li a.reddit {background-position: -160px -0px; }
#SLearning-Share ul li a.reddit:hover {background-position: -160px -33px;}
#SLearning-Share ul li a.google {background-position: -128px -0px; }
#SLearning-Share ul li a.google:hover {background-position: -128px -33px;}
#SLearning-Share ul li a.del-icio-us {background-position: -480px -0px; }
#SLearning-Share ul li a.del-icio-us:hover{background-position: -480px -33px;}
#SLearning-Share ul li a.mixx {background-position: -96px -0px; }
#SLearning-Share ul li a.mixx:hover {background-position: -96px -33px; }
#SLearning-Share ul li a.technorati {background-position: -416px -0px; }
#SLearning-Share ul li a.technorati:hover {background-position: -416px -33px;}
#SLearning-Share ul li a.linkin {background-position: -256px -0px; }
#SLearning-Share ul li a.linkin:hover {background-position: -256px -33px;}
#SLearning-Share ul li a.yahoobuzz {background-position: -448px -0px; }
#SLearning-Share ul li a.yahoobuzz:hover {background-position: -448px -33px;}
#SLearning-Share ul li a.myspace {background-position: -512px -0px; }
#SLearning-Share ul li a.myspace:hover {background-position: -512px -33px;}
#SLearning-Share ul li a.more {background-position: -576px -0px; }
#SLearning-Share ul li a.more:hover {background-position: -576px -33px;}
4. Selanjutnya, Cari salah satu kode dibawah ini
<div class="post-footer-line post-footer-line-1">
<b:if cond='data:blog.pageType == "item"'> <data:post.body/>
<div class='post-footer'>
5. Kemudian letakan kode berikut setelahnya
<b:if cond='data:blog.pageType == "item"'>6. Simpan Template anda
<div id='SLearning-Share'>
<ul>
<li><a class='twitter' expr:href='"http://twitter.com/?status=" + data:post.title + " - " + data:post.url ' rel='nofollow' target='_blank' title='Share this post on twitter'/></li>
<li><a class='facebook' expr:href='"http://www.facebook.com/sharer.php?u=" + data:post.url + "&title=" + data:post.title' rel='nofollow' target='_blank' title='Share this post on Facebook'/></li>
<li><a class='stumbleupon' expr:href='" http://www.stumbleupon.com/submit?url=" + data:post.url + "&title=" + data:post.title' rel='nofollow' target='_blank' title='Share this post on Stunbleupon'/></li>
<li><a class='digg' expr:href='"http://digg.com/submit?url=" + data:post.url + "&title=" + data:post.title' rel='nofollow' target='_blank' title='Share this post on Digg'/></li>
<li><a class='reddit' expr:href='" http://www.reddit.com/submit?url=" + data:post.url + "&title=" + data:post.title' rel='nofollow' target='_blank' title='Share this post on Reddit'/></li>
<li><a class='google' expr:href='"http://www.google.com/bookmarks/mark?op=add&bkmk=" + data:post.url + "&title=" + data:post.title' rel='nofollow' target='_blank' title='Bookmark this post on Google'/></li>
<li><a class='del-icio-us' expr:href='"http://del.icio.us/post?url=" + data:post.url + "&title=" + data:post.title' rel='nofollow' target='_blank' title='Share this post on delicious'/></li>
<li><a class='mixx' expr:href='"http://www.mixx.com/submit?page_url=" + data:post.url + "&title=" + data:post.title ' rel='nofollow' target='_blank' title='Share this post on Mixx'/></li>
<li><a class='technorati' expr:href='" http://technorati.com/faves?add=" + data:post.url + "&title=" + data:post.title' rel='nofollow' target='_blank' title='Fav on Technorati'/></li>
<li><a class='yahoobuzz' expr:href='"http://buzz.yahoo.com/submit/?url="+ data:post.url' rel='nofollow' target='_blank' title='Share this post on Yahoo!Buzz'/></li>
<li><a class='myspace' expr:href='"http://www.myspace.com/Modules/PostTo/Pages/?u="+ data:post.url + "&t=" + data:post.title' rel='nofollow' target='_blank' title='Sahre this post on Myspace'/></li>
<li><a class='a2a_dd more' expr:href='"http://www.sitelearning.net/2012/05/memasang-sosial-sharing-widget-blogger.html=" + data:post.url + "&title=" + data:post.title '/></li>
</ul>
</div>
</b:if>
Semoga bermanfaat
Menghapus Spyware dari PC (komputer)
Spyware secara umum merupakan seperangkat piranti lunak yang terpasang di komputer dan berfungsi untuk mengambil informasi tanpa izin dari korbannya. tapi banyak juga yang mencuri data-data pribadi,
seperti halnya Email dan lain-lain.
Tanda-tanda PC terkena spyware:
Tips Cara Menghapus Adware dan Spyware dari PC
Tanda-tanda PC terkena spyware:
- Aktivitas sent pada saat idle lebih besar upload.
- Pada Task Manager terdapat service yg tidak dikenal
- Browser membuka popup yg tidak diinginkan, atau juga popup windows. Biasanya isinya spt ini “Your computer has been infected by spyware, click OK to download xxx anti spyware” //update.
- Homepage pada browser berubah
- Adanya toolbar yg tidak dikenal di browser
- Pada menu favorite/ bookmark muncul link-link yg mengarah ke web yg berbau porno dan judi dll
- Munculnya shortcut di desktop yg mengarah ke web yg berbau porno atau judi dll
- Penurunan kinerja komputer secara drastis
- Program security seperti antivirus maupun firewall terdisable
Tips Cara Menghapus Adware dan Spyware dari PC
- Putuskan koneksi Internet anda terlebih dahulu. Tutup semua jendela browser dan aplikasi (termasuk email) kemudian memutus koneksi PC dari Internet. jika anda menggunakan LAN hal yang mudah untuk dilakukan adalah hanya melepas saluran telepon atau kabel yang menghubungkan PC ke modem atau router.
- Uninstall secara manual dengan melihat aplikasi yang diberi label sebagai adware dan spyware pada Control Panel. klik uninstallers atau Remove dan secara otomatis akan menghapus program. Sebelum pindah ke langkah-langkah yang lebih kompleks, mulailah dengan rute yang paling mudah dan memeriksa daftar add/Remove Program di Windows Control Panel. Jika program yang tidak diinginkan terdaftar, cukup menyorotnya dan klik tombol Hapus(Remove) . Di Windows Vista, fitur Add/Remove Programs tercantum dalam Panel Control sebagai program dan fitur. Setelah menghapus adware atau spyware melalui Control Panel (Add/Remove Programs), Pastikan reboot komputer anda. bahkan jika Anda tidak diminta untuk melakukannya.
- Scan komputer anda dengan menggunakan Anti Virus yang anda miliki, dan pastikan antivirus anda sudah Up to Date, langkah berikutnya adalah menjalankan sistem Scan Penuh (Full Scan) menggunakan Antivirus scanner. bersihkan file yang terkarantina (hapus).
- Memperbaiki sisa kerusakan Setelah memenghapus infestation aktif, Anda perlu untuk memastikan adware atau spyware tersebut tidak kembali ketika komputer terhubung kembali ke Internet. Sebelum reconnecting, reset browser mulai dan halaman Home Default anda.
- Mencegah Adware dan Spyware menginfeksi lagi dikemudian hari, jangan mudah menerima tentang tawaran penginstalan program yang tidak jelas pada PC Anda. Pastikan keamanan pada Web browser sepenuhnya aman.
Memasang Winamp Lirik Plugin
Winamp Lirik Lagu
Dapat anda install langsung di komputer anda dengan mendownload software nya terlebih dahulu disini. Ini adalah program Freeware alias memang diberikan Gratis oleh pemiliknya jadi anda tidak perlu mengeluarkan duit sepeserpun.
Cara Pasang Winamp Lirik Plugin Sebelum nya, harap ditutup terlebih dahulu jika ada Program winamp atau Player yang sedang berjalan. Kemudian Jalankankan Plugin yang sudah anda Download sebelumnya dengan (Klik 2X) pada program tersebut dan ikuti langkah-langkah instalasi agreement hingga selesai. DONE..
Cara menggunakannya juga sangat sederhana sekali, Anda hanya perlu memutar lagu kesayangan anda seperti biasanya saja, dan secara otomatis lirik dari lagu yang anda dengarin akan tampil pada Jendela winamp anda. untuk dapat menampilkan lirik secara otomatis tersebut memerlukan koneksi internet.(offline/online) dan jika tidak ada lirik yang tampak, anda dapat memasukannya sendiri.
Semoga Bermanfaat..
Link Keposting ini : winamp lirik | winamp lirik lagu | winamp lirik download | winamp lirik online | winamp lirik plugin Plugin By www.lyricsplugin.com
Winamp Lirik Download, Kegunaan dari software ini adalah dapat menampilkan lirik dari lagu-lagu yang sedang kita dengerin di winamp. Sebenarnya bukan winamp aja sih yang dapat dipasangin Plugin ini, Player lain juga bisa, seperti Windows Media Player dan iTunes. untuk dapat menggunakan ini, anda wajib mendownload Plugin dari masing-masing Player yang ingin anda pasangin Plugin Lirik.
Cara Pasang Winamp Lirik Plugin Sebelum nya, harap ditutup terlebih dahulu jika ada Program winamp atau Player yang sedang berjalan. Kemudian Jalankankan Plugin yang sudah anda Download sebelumnya dengan (Klik 2X) pada program tersebut dan ikuti langkah-langkah instalasi agreement hingga selesai. DONE..
Cara menggunakannya juga sangat sederhana sekali, Anda hanya perlu memutar lagu kesayangan anda seperti biasanya saja, dan secara otomatis lirik dari lagu yang anda dengarin akan tampil pada Jendela winamp anda. untuk dapat menampilkan lirik secara otomatis tersebut memerlukan koneksi internet.(offline/online) dan jika tidak ada lirik yang tampak, anda dapat memasukannya sendiri.
 | Download Winamp lirik plugin |
 | Windows Media player lirik Plugin |

| iTunes lyrics Plugin |
Semoga Bermanfaat..
Link Keposting ini : winamp lirik | winamp lirik lagu | winamp lirik download | winamp lirik online | winamp lirik plugin Plugin By www.lyricsplugin.com
















